February 3, 2022
Once upon a time, building complex animations for Android, iOS, and Web was a lengthy and challenging process. Designers created their animations and passed them over to software developers to implement them into websites and apps.
Developers then would have to add bulky image files for each screen size or try their best to reconstruct the animation design in thousands of lines of code from scratch. Needless to say, that often resulted in poor and limited implementations that looked far from the designer’s original animation.
And despite motion being a powerful tool to capture the user’s attention, communicate your message and create compelling user experiences, most websites and apps weren’t using animation.
That changed with the introduction of Lottie.
Developed by Airbnb, a Lottie is a JSON-based animation file format that enables designers to add animations to any website or mobile application as easily as static assets. Lottie allows developers to build richer animations without the painstaking process of re-writing them.

Animation by twigeodesigner
Lottie animations work on any device, can have a transparent background, and since they’re vector-based, they can scale up or down without pixelation. One of the key features of Lottie animations is that you can play sections of an animation at a time, both forward and backward, which gives them much more flexibility over alternative methods.
Also, Lottie animations’ super small file size means less disk space used and higher download speeds. And that’s one of the main reasons designers and developers prefer them over other formats like PNG and GIF.
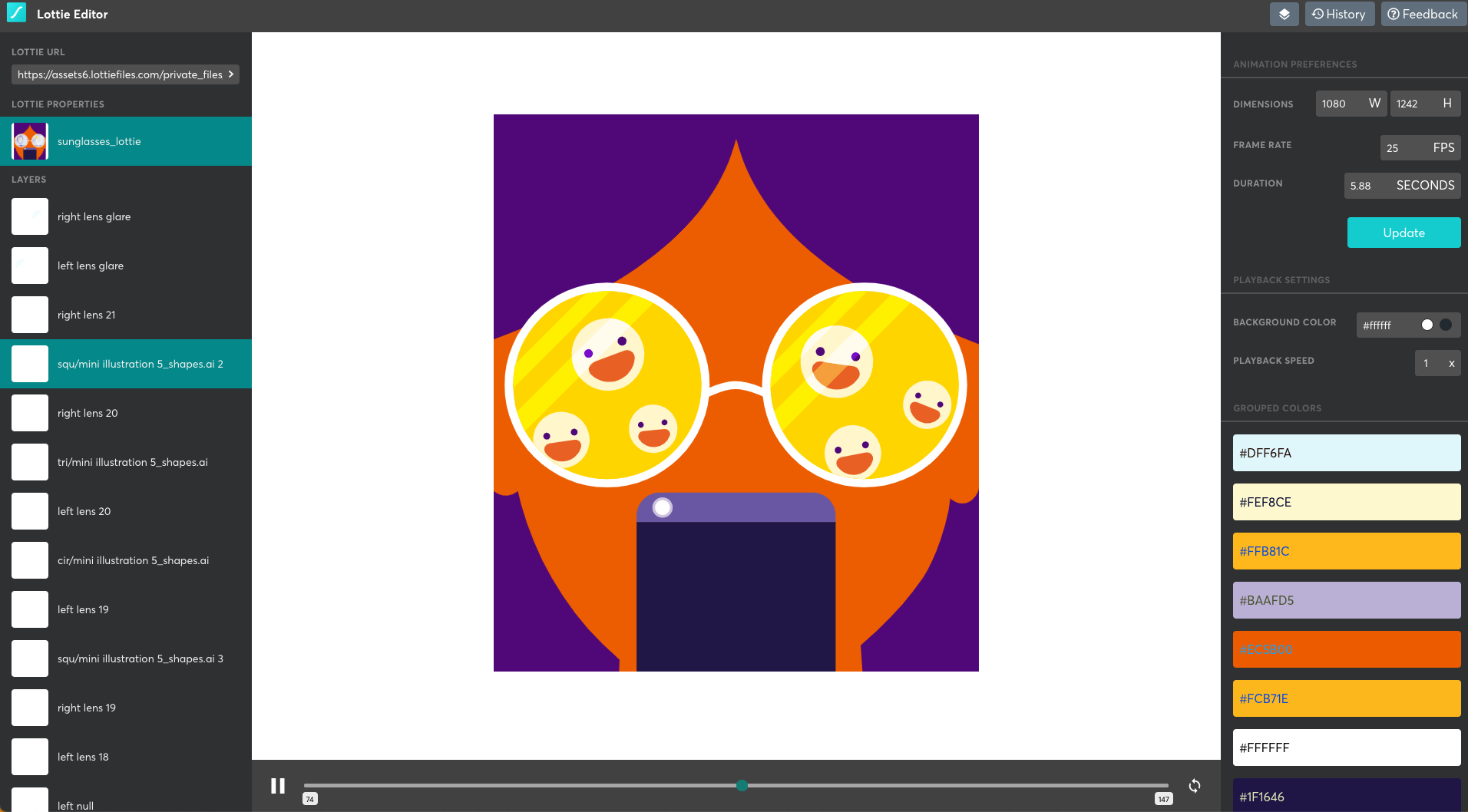
Another great feature of Lottie is its customisation capabilities. With Lottie, the customisation opportunities are pretty much endless. You can change the background colour, animation speed, and more.

Image source: lottiefiles.com
And the best part? Lottie animations don’t require any knowledge of coding! You just need a Lottie player. Open-source and free Lottie players exist for the web, iOS, Android, Windows, QT, Tizen, and other platforms.
Lottie got its name from Charlotte’ Lotte’ Reiniger (2 June 1899 – 19 June 1981), a German film director and pioneer of silhouette animation. Her best-known films are The Adventures of Prince Achmed (1926), the first feature-length animated film, and Papageno (1935). She’s also known for devising the first form of a multiplane camera. The multiplane camera is a motion-picture camera that was used in the traditional animation process to create a sense of depth by moving a number of pieces of artwork past the camera at various speeds and various distances from one another.
The file format was invented and introduced in 2015 by Hernan Torrisi via his open-source Bodymovin plugin for the Adobe After Effects video animation and effects software. The Bodymovin plugin uses the scripting capabilities of Adobe After Effects and its document APIs to discover and walk through the frames and assets of a composition in Adobe After Effects and transform the animation to a JSON structure. Hernan Torrisi also released the first browser-based renderer for the format with a Javascript-based player.
In 2017, Airbnb engineers Brandon Withrow, Gabriel Peal, and Leland Richardson and lead animator Salih Abdul-Karim developed and launched Lottie, an iOS, Android, and React Native library that renders Adobe After Effects animations in real-time. Lottie uses animation data exported as JSON files from Hernan Torrisi’s Bodymovin plugin.

Animation by Jakob Winterholler
LottieFiles was launched soon after, and it is a platform for testing, collaborating, and discovering animations. The platform offers a range of tools, integrations, plugins, features, and a vast library of free Lottie animations ready to download and use (all of the animations featured in this article are from this library). LottieFiles is independent of Airbnb, but it runs on libraries created by the Airbnb developers mentioned above.
dotLottie was created in 2020 and is an open-source file format that aggregates one or more Lottie files and their associated resources into a single file.
As a marketer, you are always on the lookout for the most effective tools to enhance marketing for your brand and create the most exceptional user experience for your audience. If an image is worth a thousand words, then an animation is worth way more than that. By introducing motion to your content, you can grab attention quickly, enhance user engagement, simplify complex concepts, evoke emotions, create attractive user interfaces, strengthen your visual storytelling, and build a unique brand identity.

Animation by Kevin Domingo
Animation can work like magic to give more depth and perspective to your brand story and make static content more exciting and engaging. There’re many cases where animations can add to the user experience, not just from an aesthetic or brand perspective, but from feedback and functional point of view as well. The use of micro-animations in small elements like buttons, cursor movements, and loading graphics, for example, can improve the presentation of your website to your users drastically, keep them more engaged, and urge them to perform the desired actions.

Animation by Sanat Thakur
The use of animation isn’t only for your website and app. It can be an effective tool for all your marketing channels when precisely tailored to your target demographic. Take email marketing, for example. It’s a great way to connect with existing and prospective customers, showcase your products and services, and share updates about the company and future releases to keep the customers engaged and win their trust.
But email marketing can very easy turn spammy and make customers lose interest if it’s not done the right way. Adding motion to emails can help grab the customer’s attention, emphasise messaging and increase overall effectiveness. It can also make your emails more personalised. How about a custom animation for each audience segment, for example?

Animation by Smashing Stocks
Do you want to pitch a marketing strategy or campaign to a client successfully? Thorough market and competitor research are essential, but an eye-catching and engaging presentation is already as good as half the job done. And how can you achieve that? Simple. Add some motion to your marketing presentations and proposals. Animated infographics, for example, can pique your audience’s interest faster than static content, highlight vital information effectively and quickly by drawing the client’s attention to the most important elements, and help you convey complex ideas in a more relatable and engaging way.

Animation by Irfan Munawar
With 4.48 billion active users worldwide, social media is one of the most effective (if not THE most effective) digital advertising and branding tools in your brand’s marketing arsenal. A robust social media strategy can help you grow your audience and engage directly with them, increase brand awareness, drive traffic to your site or app, and generate leads and sales. Unfortunately, in today’s highly competitive and over-saturated social landscape, even the best copy is difficult to stand out.
That’s why you must support your copy with engaging visual content that cuts through the noise, makes your social media message more memorable, and provides users with a reason to interact with your brand and not your competitors. First of all, conduct market research to understand what your target audience likes to see and craft your content around that. And what’s the best way to create scroll-stopping social media posts if not by adding motion to your content. If you don’t have the means or the time to create long-form videos for your posts, using animation instead will give you that short, sharp, and memorable burst of visual content that grabs users’ attention as they scroll through their feed.
Another reason why a short animation could work better than a full-length video is that people’s attention span gets shorter and shorter. Since you can control the rhythm and volume of information in an animation better than in a live-action video, you can get more information across in a shorter space of time. And what about sound? A large percentage of social media videos will be viewed on mobile devices and without sound, as the volume is usually turned off by default. With animation, you can use on-screen text that will help convey the most important information even without sound.

Animation by Lucas Stolz
We hope by now that you are convinced that animation is an excellent way of making static content way more exciting and engaging and grabbing customers’ attention in pretty much every digital marketing channel. But as we mentioned before, adding animation to your content that is flexible, works on any device and operating system, and loads fast can be a difficult and expensive task.
Choosing Lottie for your marketing animations can make animation implementation on any platform as easy and cost-effective as possible. Lottie can help you create user interfaces that are fast, dynamic and highly engaging and allow your marketing animations to have the biggest possible impact at the least possible cost.
A Lottie can play your animation on the Web or mobile devices while still maintaining a high level of quality and detail; it includes settings that allow for your animation to be interactive, it’s resolution independent and scalable at run-time, and its super small size allows for very fast loading times. You can use Lotties on basically any platform without modification, and they can even be used as stickers on messaging platforms.

Fanatic is a full-service creative agency based in Bristol, UK. We create engaging animations and videos that cut through the noise and get your message heard. Whether it’s communicating a complex message with an explainer video or infographic, or promoting your brand ideas with a bespoke designed animation, we got you covered!
The visualisation of your brand is the primary tool to express your message, and our graphic designers will weave your brand’s personality through each project with the understanding that every piece of material may be responsible for a user’s first enquiry.
It all starts with an idea. We research thoroughly, and then, armed with a clear understanding of the market, your target audience, and how your brand messages need to be communicated, our graphic designers bring them to life. We’ll throw concepts around and sketch things out until we are confident that the idea is fully formed and exactly right for each project’s objectives.
We love what we do and put the same passion and dedication into each animation project, no matter how big or small.